Google Resizer, l'outil génial et gratuit pour tester l'affichage d'un site internet sur tous les supports possibles.
Dans la gamme très complète des outils Google, voici le dernier né, destiné à tester l'affichage de n'importe quel site internet et en vérifier la notion de responsive design.
Ce nouvel outil est gratuit, totalement accessible sur le web sans connexion ni téléchargement.
La notion de responsive design est bien connue maintenant. Google Resizer permet donc de vérifier à partir d'un simple url l'affichage du site étudié sur les multi écran que représentent les ordinateurs, les tablettes ou les smartphones.
Ce nouvel outil est gratuit, totalement accessible sur le web sans connexion ni téléchargement.
Tester le responsive design ?
La notion de responsive design est bien connue maintenant. Google Resizer permet donc de vérifier à partir d'un simple url l'affichage du site étudié sur les multi écran que représentent les ordinateurs, les tablettes ou les smartphones.
Comment utiliser Google Resizer ?
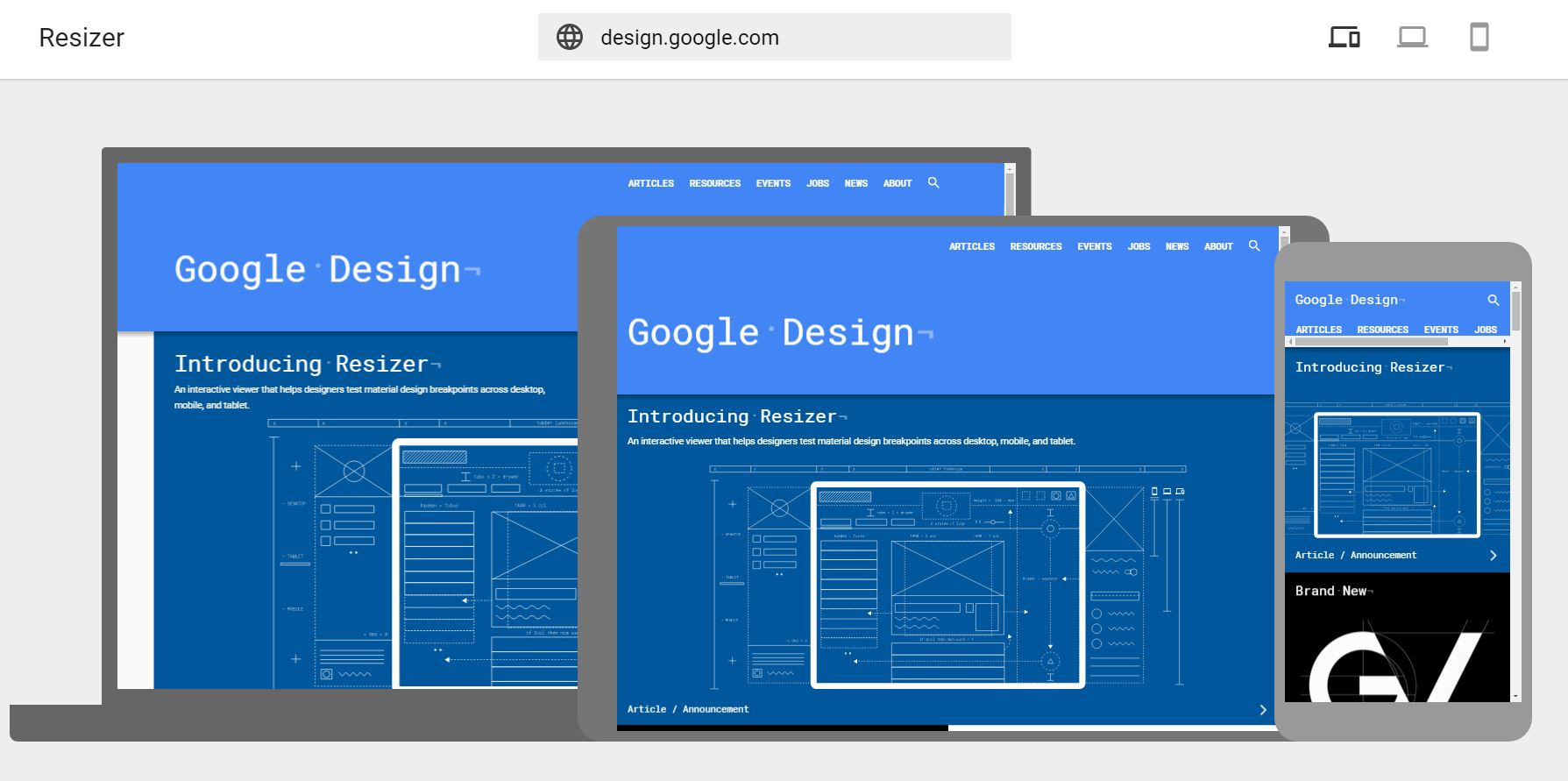
Le site est accessible par tous à l'adresse suivante : http://design.google.com/resizer/Il présente la possibilité, dans la partie haute du site, d'y taper l'url d'un site ou d'une page en particulier, afin de lancer le test.
Le reste se fait presque tout seul.
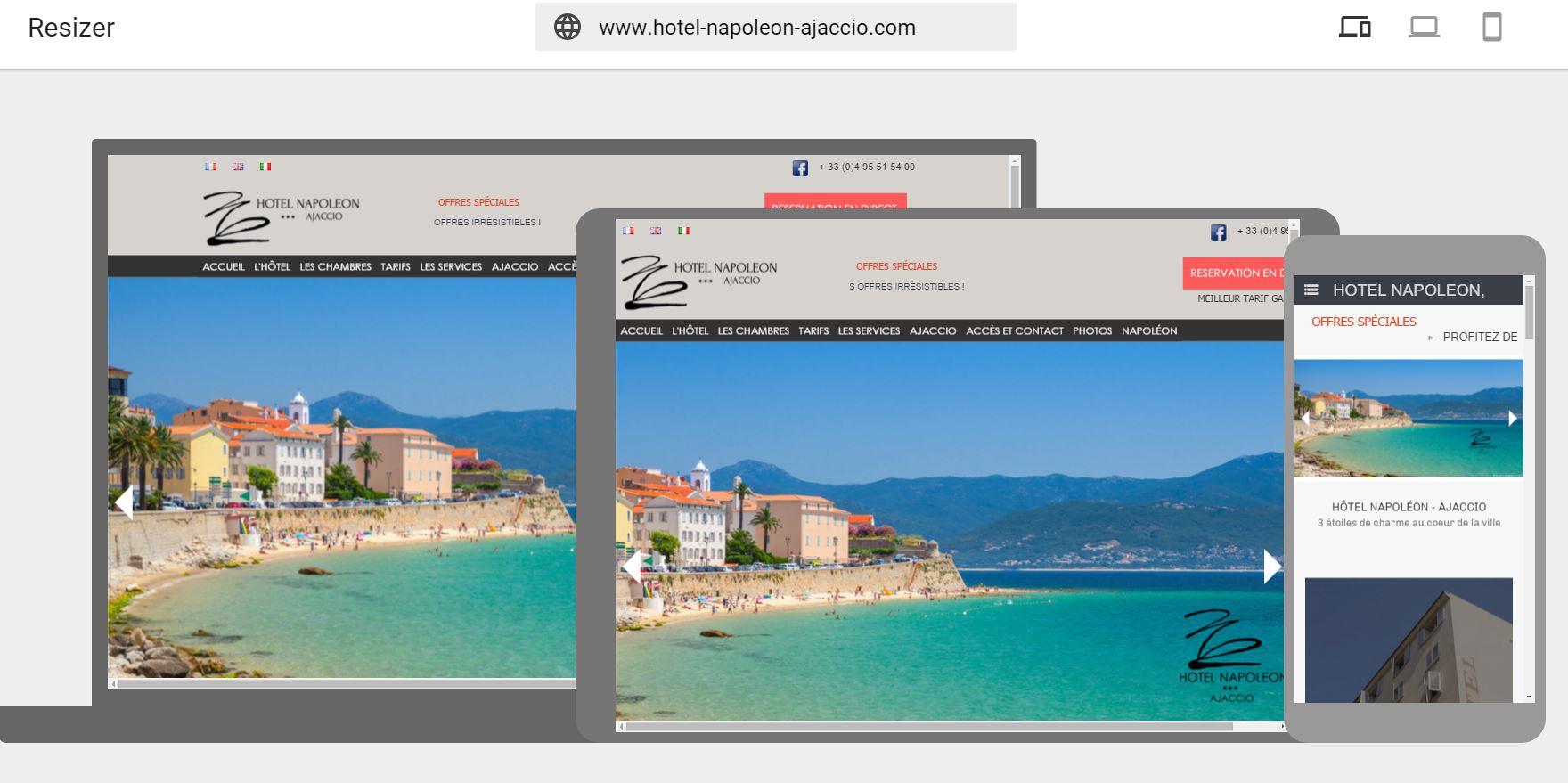
Google Resizer va afficher automatiquement l'aperçu du site tester en 3 résolutions standards : Desktop, Tablettes et smartphone.
Mais Google va plus loin !
Tout d'abord, le site s'anime dans l'outil comme il le ferait dans un affichage classique.
Les éventuels slider s'actionnent, les vidéos se lancent, les éléments de navigations sont actifs etc...
Un vrai test grandeur nature !
Il est possible aussi de choisir directement l'un des 2 affichages spécifiques, en cliquant sur les icones présentes en haut à droite de l'écran. Ainsi, l'affichage tablette (panorama) ou smartphone (portrait) sont donc visibles de façon individuelle.
Autre fonction possible, bien plus intéressante selon nous :
L'affichage selon la taille d'écran sélectionnée : Depuis 1280 jusqu'à des tailles dites Windows large de 480 pix, en passant par les classiques 960, 840 et 600 pix de large.
Ces affichages permettent de contrôler l'aspect du site selon les tailles, le respect des zones de rupture choisies etc... Un très bel outil rapide et très simple d'utilisation !
Comment faisait-on avant ?
Avant le lancement de l'outil Google Resizer, il existait et existe toujours plusieurs méthodes permettant de contrôler le côté "mobile friendly"d'un site et son aspect selon les tailles d'écrans.Retrouvez toutes ces astuces décrites dans ce billet publié juste après le premier grand avertissement de Google : Tester l'affichage responsive d'un site internet
Nouveau commentaire :
Derniers tweets
Devenez Fan
Recherche par tag
Le blog de La Boite A Truc, Web agency sur Ajaccio.
Création et conception de site web, refonte de site Internet, référencement, gestion du contenu et animation.
Création et conception de site web, refonte de site Internet, référencement, gestion du contenu et animation.