Le mobilegedon est passé et votre site existe toujours ? Mieux, vous n'avez vu aucun changement de position ?
Mais avez vous vérifié a quoi ressemble votre site sur les différents écrans possibles ?
Quelques jours après le vrai-faux cataclysme du Google Mobile Friendly, vous êtes sans doute nombreux à chercher comment vérifier l'affichage de votre site selon les écrans.
Voici quelques solutions simples et efficaces
Voici quelques solutions simples et efficaces
Comment vérifier l'affichage responsive ?
Il existe donc toujours plusieurs méthodes permettant de contrôler le côté "mobile friendly"d'un site et son aspect selon les tailles d'écrans.
Les plus classiques :
- En réduisant manuellement la fenêtre du navigateur.
C'est sans doute le moyen le plus simple, pas toujours le plus efficace mais il permet rapidement ( un clic de souris) d'avoir un "aperçu" correct.
- En testant de visu sur les différents écrans en votre possession
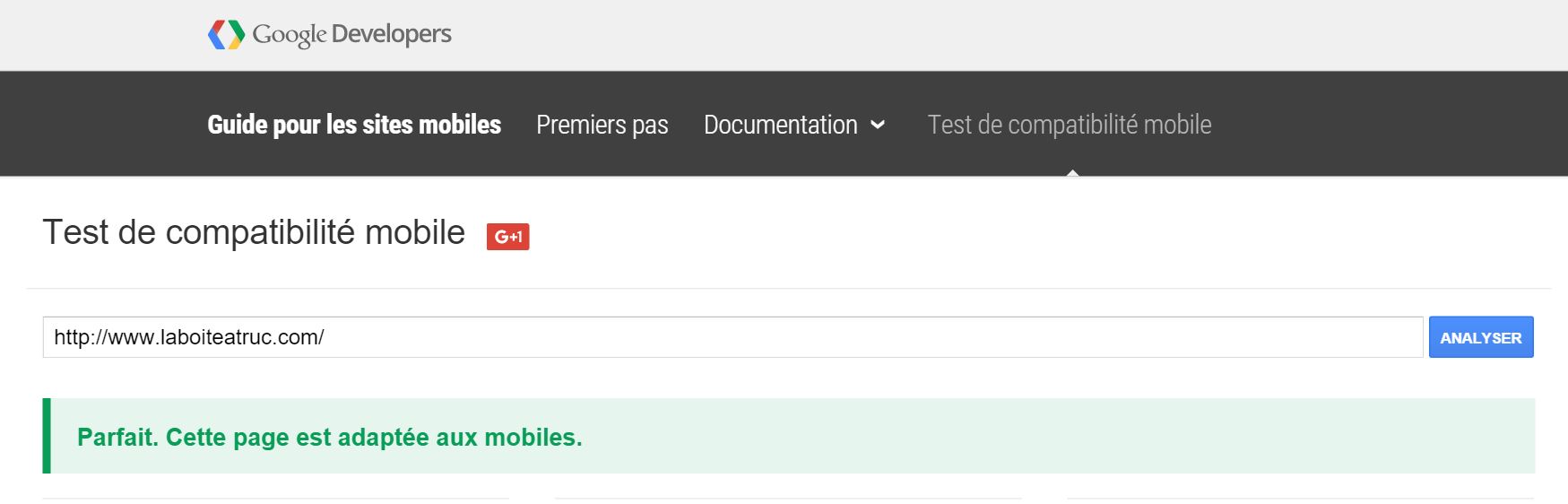
L'outil de test google mobile
- Le site de test google "mobile Friendly" qui permet de tester l'affichage mais surtout de valider ou non la compatibilité, selon Google, du site testé pour les mobiles. Lancé avant le Mobilegedon du 21 avril 2015, cet outil offre parfois des résultats très surprenant, donnant son "blanc sein" à des sites dont l'affichage est "très" surprenant.
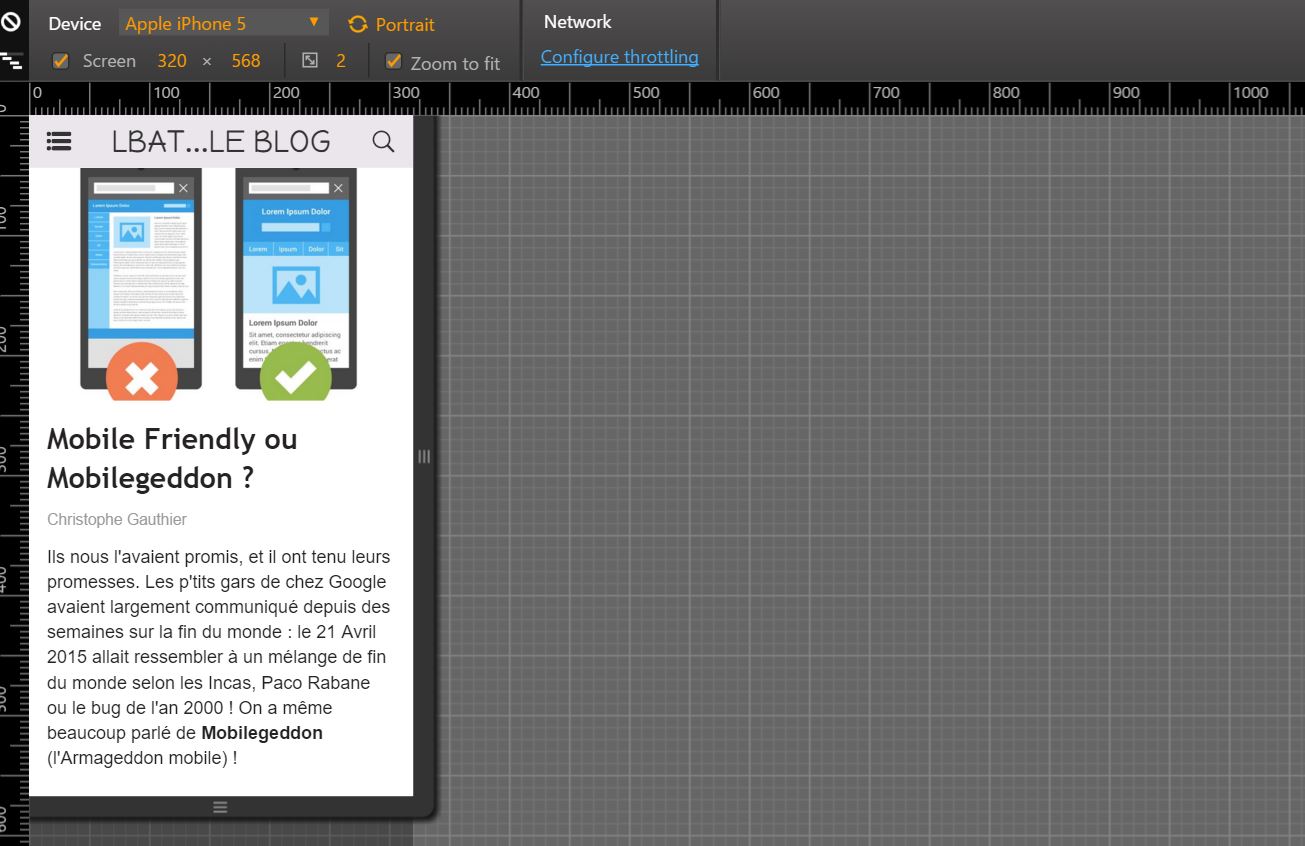
L'inspection par Google Chrome
- La fonction "inspecter l'élément" (raccourci CTRL + Maj + I ) permettant d'ouvrir un élément à droite du site. Une icône apparait avec un téléphone portable.
Ce clic vous permettra de tester les différentes tailles et affichage selon le mobile ou la tablette.
Encore mieux, un menu en haut à gauche vous permet de choisir le modèle d'appareil très précisément pour pouvoir tester la différence d'affichage entre un iphone 5 S et un Nexus 7, voir même un laptop.
Un autre élément de tri est possible : l'affichage en portrait ou en paysage du site, très utile pour les versions tablettes.
(il est nécessaire de rafraîchir la page à chaque nouveau test)
C'est sans aucun doute l'outil le plus puissant du moment pour un vrai contrôle visuel, tant nous sommes perplexe de l'outil précédent !
La même fonction existe sur le navigateur Mozilla et sur Mac.
Le blog de La Boite A Truc, Web agency sur Ajaccio.
Création et conception de site web, refonte de site Internet, référencement, gestion du contenu et animation.
Création et conception de site web, refonte de site Internet, référencement, gestion du contenu et animation.